[GTM을 활용한 트래킹 가이드] PART.1 독립몰
-독립몰: 직접 서버를 구축하고 쇼핑몰을 개발 운영하는 쇼핑몰
-임대몰 : 쇼핑몰 기능을 솔루션 형태로 제공하는 서비스에 가입하여 운영하는 쇼핑몰(카페24, 고도몰, 메이크샵 등)
내 웹사이트에 트래킹 코드를 설치해야하는 이유?
내 웹사이트가 잘 운영되고 있는 지 어떻게 확인할 수 있을까요?
Google Analytics(GA), 페이스북 픽셀 등과 같은 트래킹 툴은 내 웹사이트에 방문하는 모든 사용자에 대해 전체 여정을 분석할뿐만아니라 수집된 매출 데이터, 여정 데이터를 바탕으로 마케팅의 전반적인 목표 수립까지 도움을 줄 수 있습니다.
그러나 활용하는 트래킹 툴이 많아질수록 내 웹사이트에 추가되는 스크립트가 쌓이게 되고, 여러 스크립트가 복잡하게 얽혀있으면 트래킹 툴에 대한 유지/관리도 복잡해집니다. 때문에 태그를 통합하여 관리할 수 있는 태그 관리 솔루션이 필요합니다.
위브랩에서는 태그 관리 솔루션 중 Google Tag Manager(GTM)을 활용한 트래킹 가이드 리포트를 준비했으며, 첫 번째로 독립몰 사례를 통해 페이스북 픽셀과 GA를 설정하는 방법에 대해 알아보려고 합니다.
내 웹사이트에서 어떤 제품 또는 서비스에 대해 가장 많은 반응을 보이는지, 어떤 페이지에서 사용자들이 가장 많이 이탈하는지 궁금하신가요? 그렇다면 사이트에 트래킹 코드를 설치해보세요!
GTM을 통해 페이스북 픽셀과 GA 트래킹 작업하는 방법
- 대상매체 페이스북, GA
- 구성 이벤트 페이지 조회, 회원가입, 장바구니 담기, 구매(전자상거래)
사전 준비사항 CHECK LIST!
- Facebook Pixel
- GA(Google Analytics)
- GTM(Goolge Tag Manager)

GTM 설치 작업은?
웹사이트 내에서 필요한 작업과 GTM에서 필요한 작업으로 구분되어 있습니다.
각각 예시를 들어 살펴보겠습니다.
01 웹사이트 내 작업
모든 페이지에 GTM 설치 코드 추가
ex) 아래의 GTM 기본 코드를 웹사이트 내 모든 페이지의 <head></head> 태그 사이에 가능한 한 높은 위치에 붙여 넣습니다.
*여기서 GTM ID는 ‘GTM-’ 으로 시작하는 고유 ID 값입니다.
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM ID(GTM-XXXX)‘);</script>
<!– End Google Tag Manager –>
또한 여는 <body>태그 바로 뒤에 아래의 코드를 붙여넣습니다.
<!– Google Tag Manager (noscript) –><noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM ID(GTM-XXXX)“height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript><!– End Google Tag Manager (noscript) –>
장바구니/회원가입/결제완료 페이지에서 dataLayer 코드 추가
*dataLayer에 활용한 이벤트명은 이후 GTM 작업에서 트리거 생성시 필요하기 때문에 잊지 않도록 정리해두는 것이 좋습니다.
ex) ‘장바구니 담기’ 완료 시 아래의 자바스크립트 코드가 실행되도록, 사이트에 적용합니다.
<script>
dataLayer.push({‘event’: ‘AddToCart’});
</script>
‘회원가입’ 완료 시 아래의 자바스크립트 코드가 실행되도록, 사이트에 적용합니다.
<script>
dataLayer.push({‘event’: ‘CompleteRegistration’});
</script>
‘구매’ 완료 시 아래의 자바스크립트 코드가 실행되도록, 사이트에 적용합니다.
<script>
dataLayer.push({‘event’: ‘Purchase’});
</script>
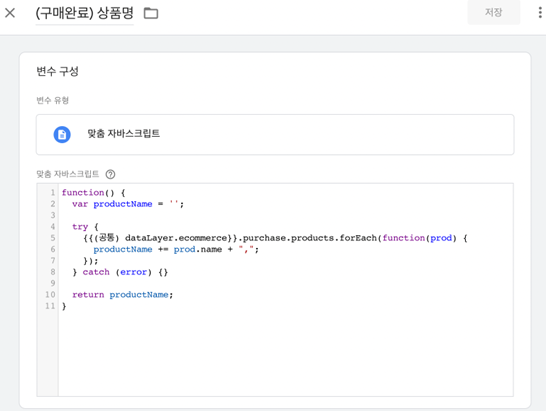
* 단, 구매 이벤트의 경우 주문번호, 배송비, 주문금액 등의 주문 정보를 함께 트래킹하기 위해 부가적인 매개변수를 활용해야하는 경우가 많습니다. 그 경우 아래와 같이 자바스크립트 코드를 수정해볼 수 있습니다.
<script>
dataLayer.push({
event: “Purchase”,
ecommerce: {
purchase: {
actionField: {
id: “order-20200812-123”, // 주문 번호 (주문에 대해 unique해야 함)
revenue: “70000”, //전체 구매금액
tax: 0, // 세금
shipping: 0, // 배송비
},
products: [ // 구매한 상품을 리스트에 넣습니다.
{
id: “0000000395”, //제품 아이디
name: “XXX”, //제품명
category: “XX”, //제품 카테고리
price: “70000”, //제품의 단가
quantity: 1 //구매한 수량
}
]
},
currencyCode: “KRW”,
}
});
</script>

02 GTM 작업
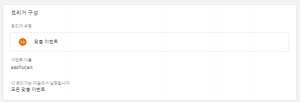
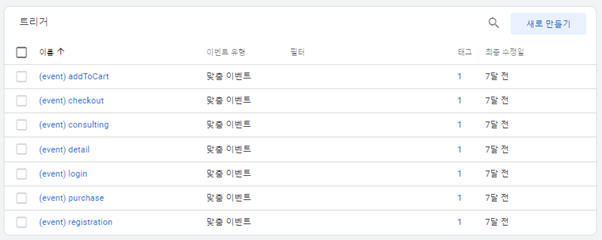
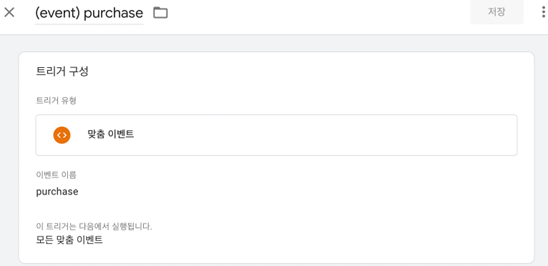
트리거 구성
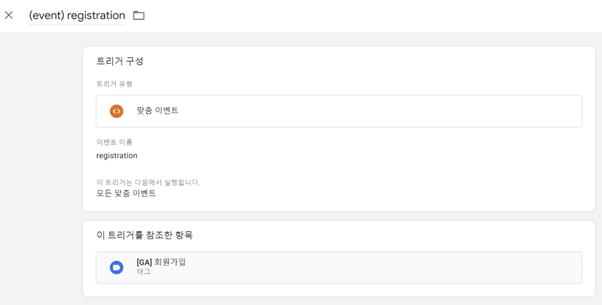
장바구니 담기, 회원가입, 구매 이벤트에 대한 트리거를 구성합니다.
이 때, 이벤트 이름은 웹사이트에 설치한 dataLayer에 활용한 코드 명을 그대로 기입합니다.
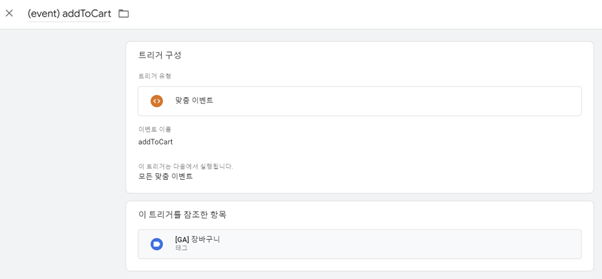
ex) 장바구니 담기

트리거 구성이 완료된 모습.

03 페이스북 태그 설정
ex) 픽셀 설치 및 페이지뷰 이벤트를 설정합니다.
맞춤 HTML 태그에서 트리거를 ALL PAGES(페이지뷰)로 설정하고, HTML을 적용합니다.
<!– Facebook Pixel Code –>
<script nonce=”XWKDxCxQ”>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version=’2.0′;n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,’script’,’https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘399259598144752’);
fbq(‘set’,’agent’,’tmgoogletagmanager’, ‘399259598144752’);
fbq(‘track’, “PageView”);
</script>
<noscript><img height=”1″ width=”1″ style=”display:none”
src=”https://www.facebook.com/tr?id=(facebook Pixel ID)&ev=PageView&noscript=1″
/></noscript>
<!– End Facebook Pixel Code →
이 때, facebook Pixel ID 부분은 사용자 정의 변수로 지정하여 관리가 가능합니다.

회원가입 이벤트를 설정합니다.
맞춤 HTML 태그에서 트리거를 맞춤 이벤트로 설정하고, HTML을 적용합니다.
<script>
fbq(‘track’, ‘CompleteRegistration’);
</script>
장바구니 이벤트를 설정합니다.
맞춤 HTML 태그에서 트리거를 맞춤 이벤트로 설정하고, HTML을 적용합니다.
<script>
fbq(‘track’, ‘AddToCart’);
</script>
구매 이벤트를 설정합니다.
맞춤 HTML 태그에서 트리거를 맞춤 이벤트로 설정하고, HTML을 적용합니다.
<script>
fbq(‘track’, ‘Purchase’);
</script>
* 단, 구매 이벤트의 경우 앞서 웹사이트 자바스크립트 코드에 매개변수를 추가했던 것 처럼 GTM에도 동일하게 설정해야합니다.
04 GA 태그 설정
GA는 페이스북 픽셀과 달리 별도의 HTML 태그 입력없이 이벤트 설정이 가능합니다.
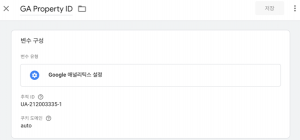
GA ID는 페이스북 픽셀과 동일하게 사용자 정의 변수로 지정하여 활용이 가능합니다.
ex) GA Property ID 라는 사용자 정의 변수를 구성, 변수 유형은 구글 애널리틱스 설정.

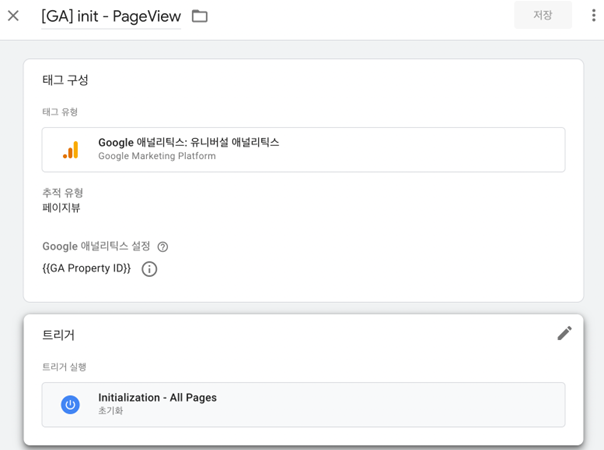
페이지뷰 이벤트를 설정합니다.
태그 유형을 [Google 애널리틱스: 유니버셜 애널리틱스]로 선택하여 추적 유형을 “페이지뷰”로 설정합니다.

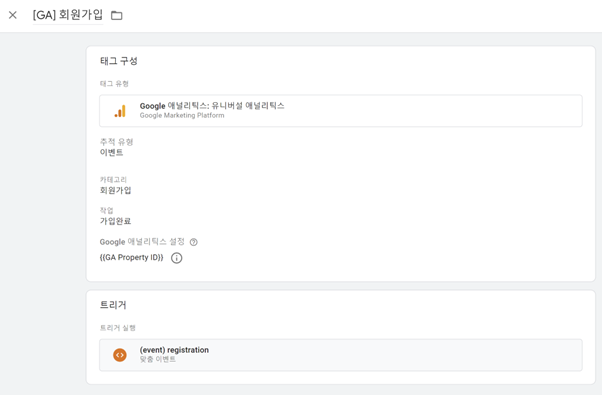
회원가입 이벤트를 설정합니다.
태그 유형을 [Google 애널리틱스: 유니버셜 애널리틱스]로 선택하여 추적 유형을 “맞춤 이벤트”로 설정합니다.


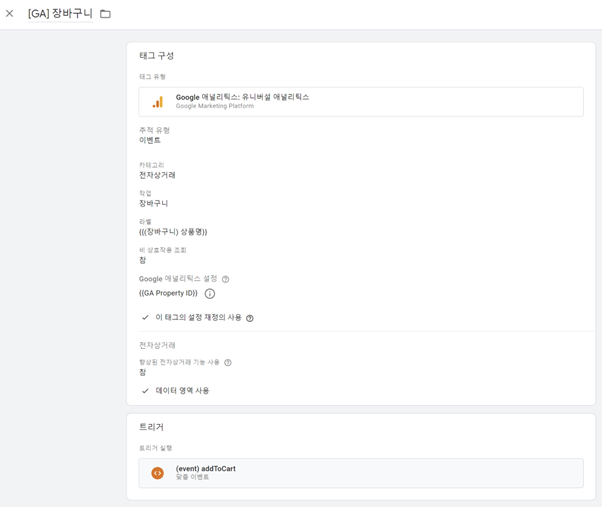
장바구니 담기 이벤트를 설정합니다.
태그 유형을 [Google 애널리틱스: 유니버셜 애널리틱스]로 선택하여 추적 유형을 “맞춤 이벤트”로 설정합니다.


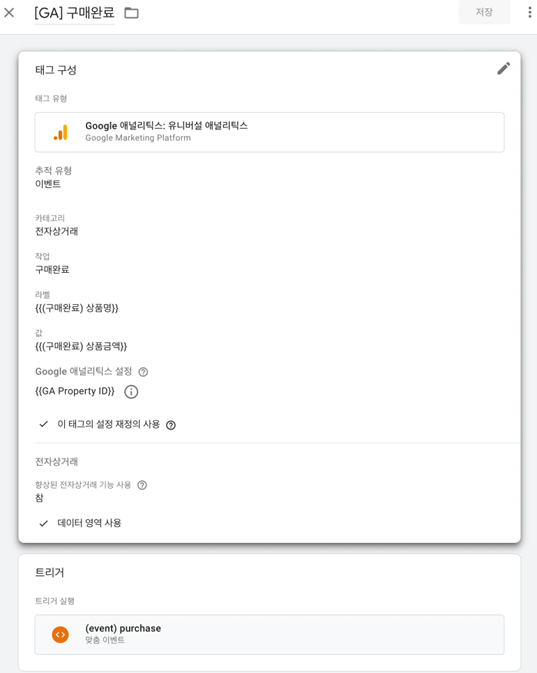
구매 이벤트를 설정합니다.
태그 유형을 [Google 애널리틱스: 유니버셜 애널리틱스]로 선택하여 추적 유형을 “맞춤 이벤트”로 설정합니다.



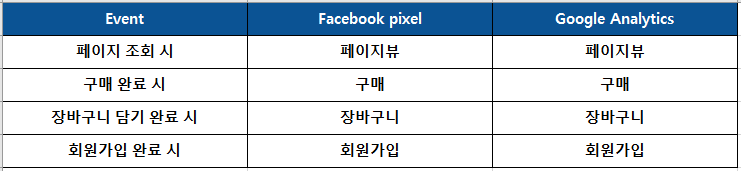
GTM에서 설정한 이벤트들을 각 트래킹 툴에서 해당하는 이름으로 확인할 수 있습니다.


최신 댓글